Coolfire - Customizing Data Tables
User want data sets that meet their needs.



User Type
Skill(s)
Industry
Date
Date
Dispatcher
UX/UI Design
Mobile Services
October 2023
Problem
Coolfire currently serves a wide range of users with a wide range of use cases. So for this iteration, we've had to find ways to present data in ways that can serve all types of clients without having to create custom builds for each user base.
Coolfire currently serves a wide range of users with a wide range of use cases. So for this iteration, we've had to find ways to present data in ways that can serve all types of clients without having to create custom builds for each user base.
Compiling the Data



Although some data fields cross over from client to client, we still needed to organize and compile a list of all potential data columns.
With the help of our Customer Solutions team, we found some 3rd party API options that would assist in pulling necessary data points and columns from outside databases and align them with our own data tables.
Although some data fields cross over from client to client, we still needed to organize and compile a list of all potential data columns.
With the help of our Customer Solutions team, we found some 3rd party API options that would assist in pulling necessary data points and columns from outside databases and align them with our own data tables.
Responsive Side Note
Responsive Side Note
In our efforts to create the best user experience possible, we updated our data table to be web responsive. While doing so enhances the user's experience, but it also helps account for growing data sets.
In our efforts to create the best user experience possible, we updated our data table to be web responsive. While doing so enhances the user's experience, but it also helps account for growing data sets.






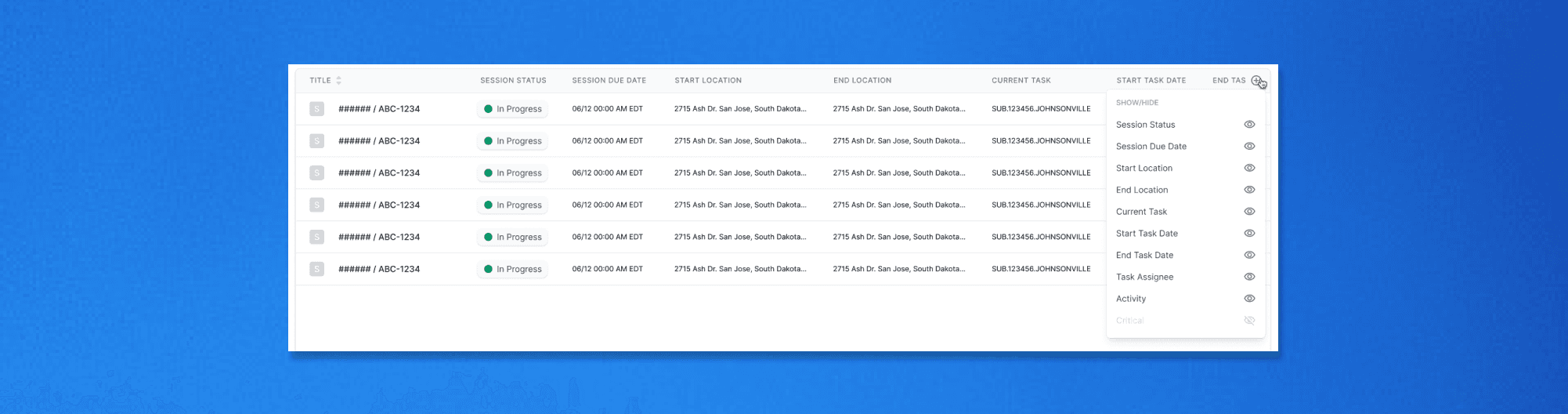
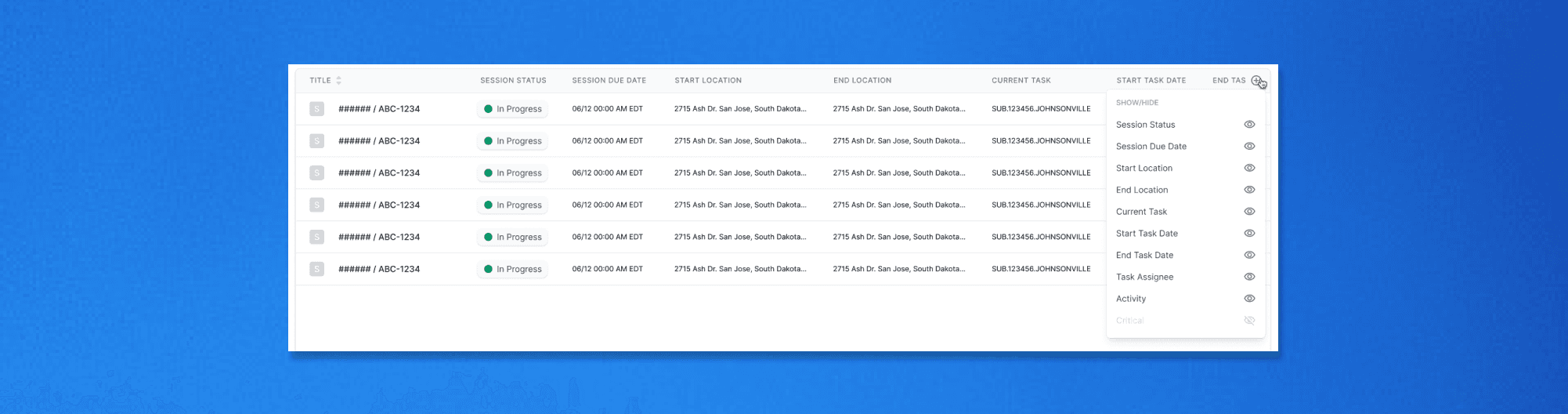
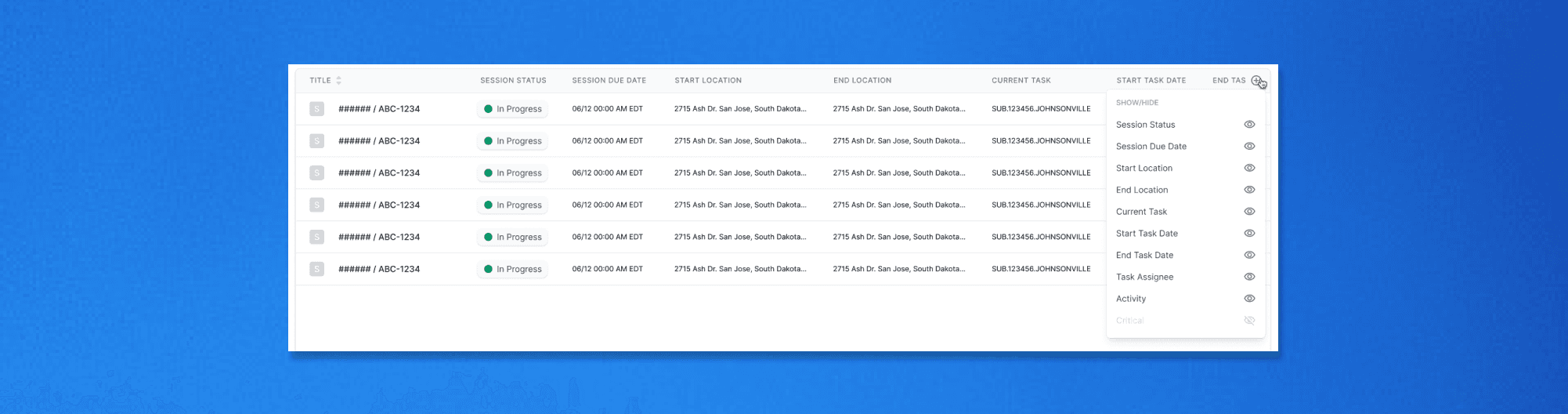
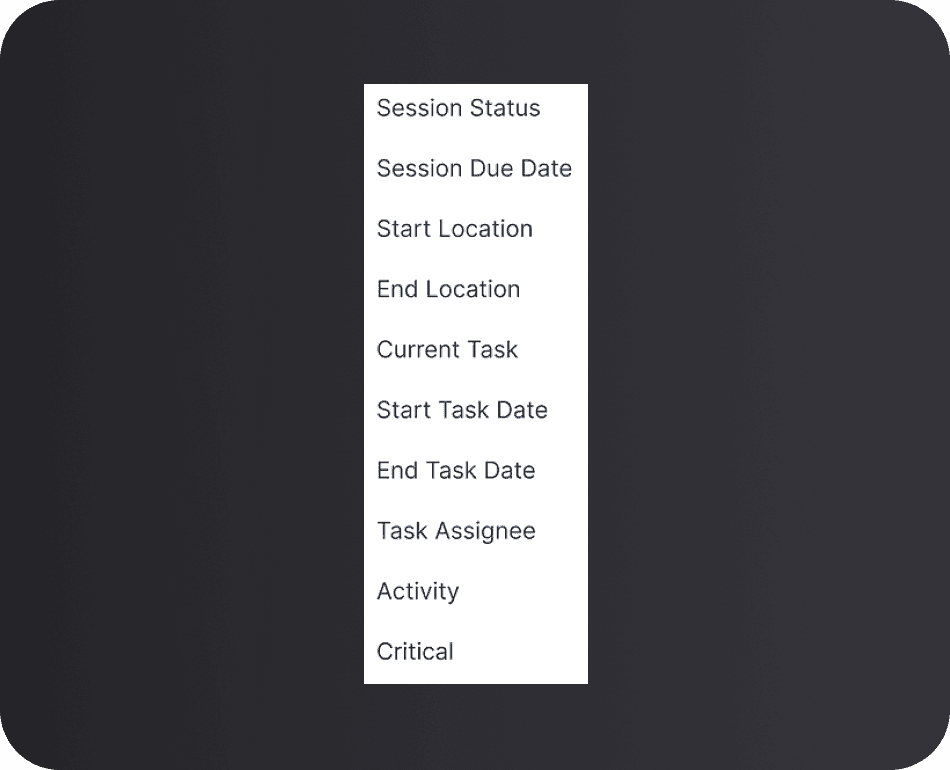
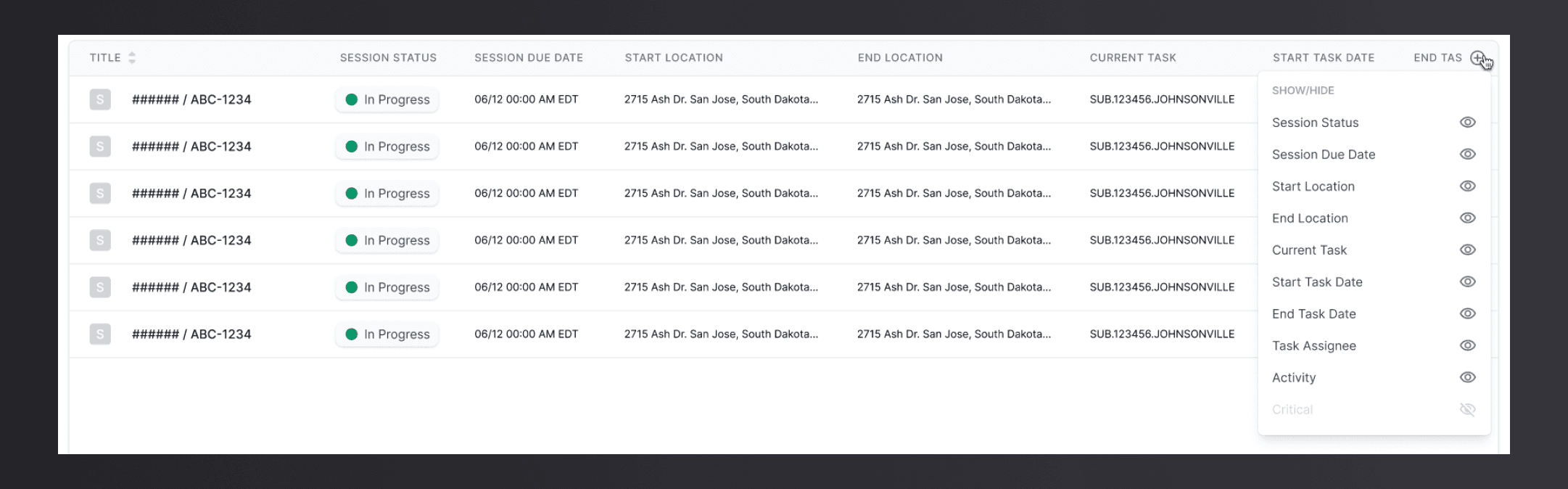
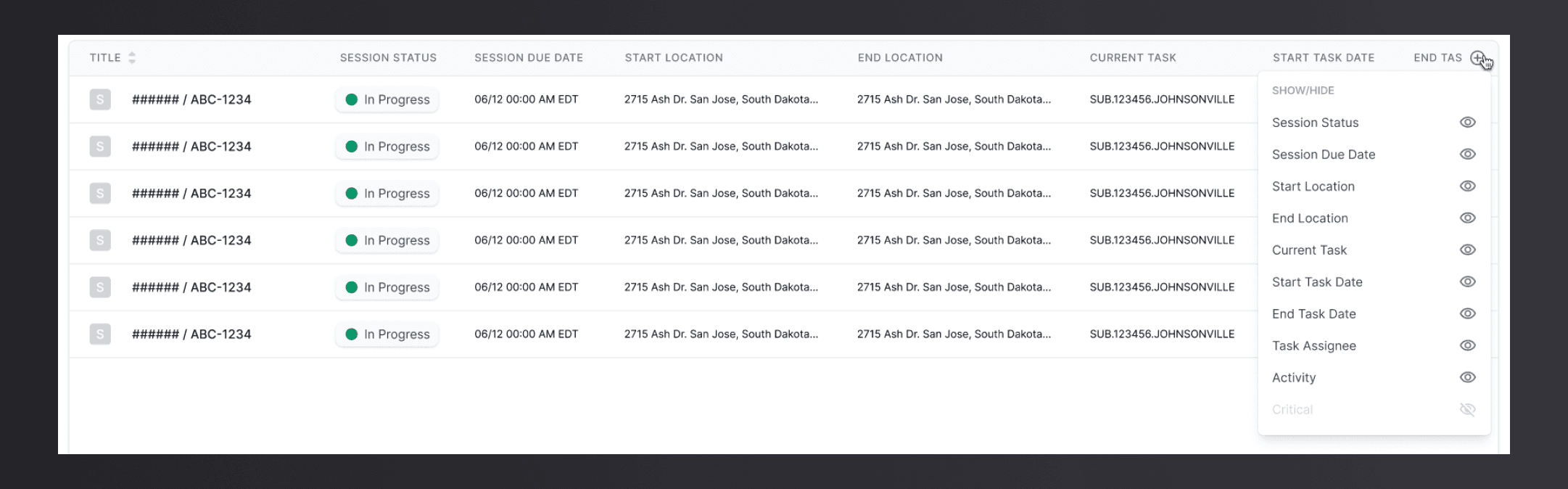
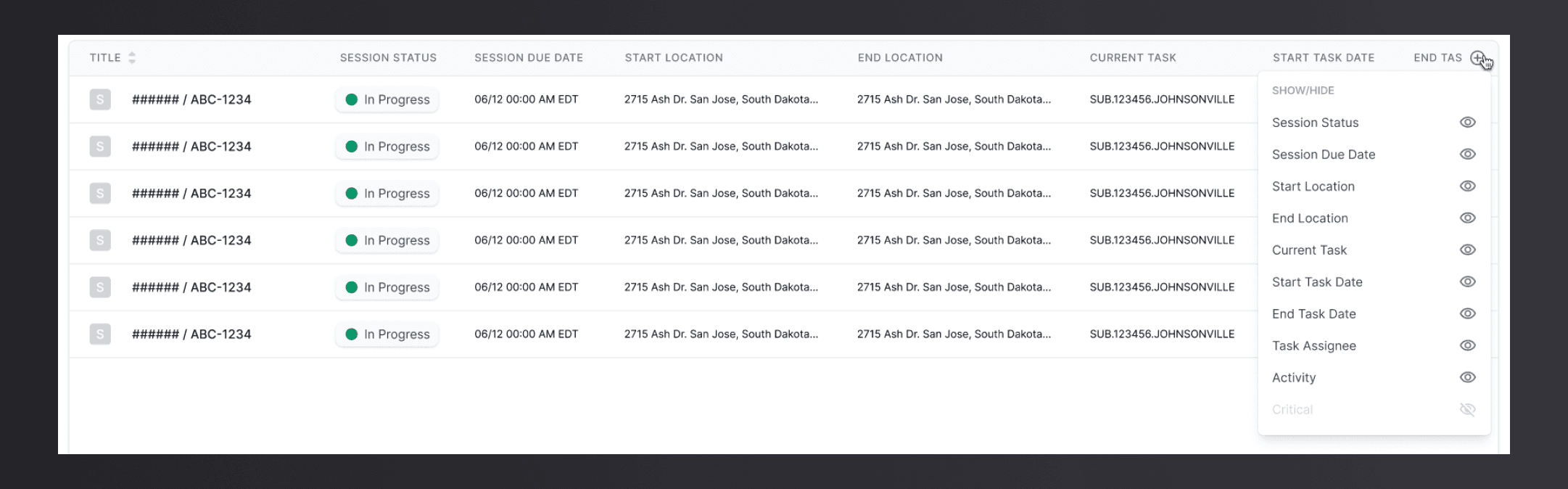
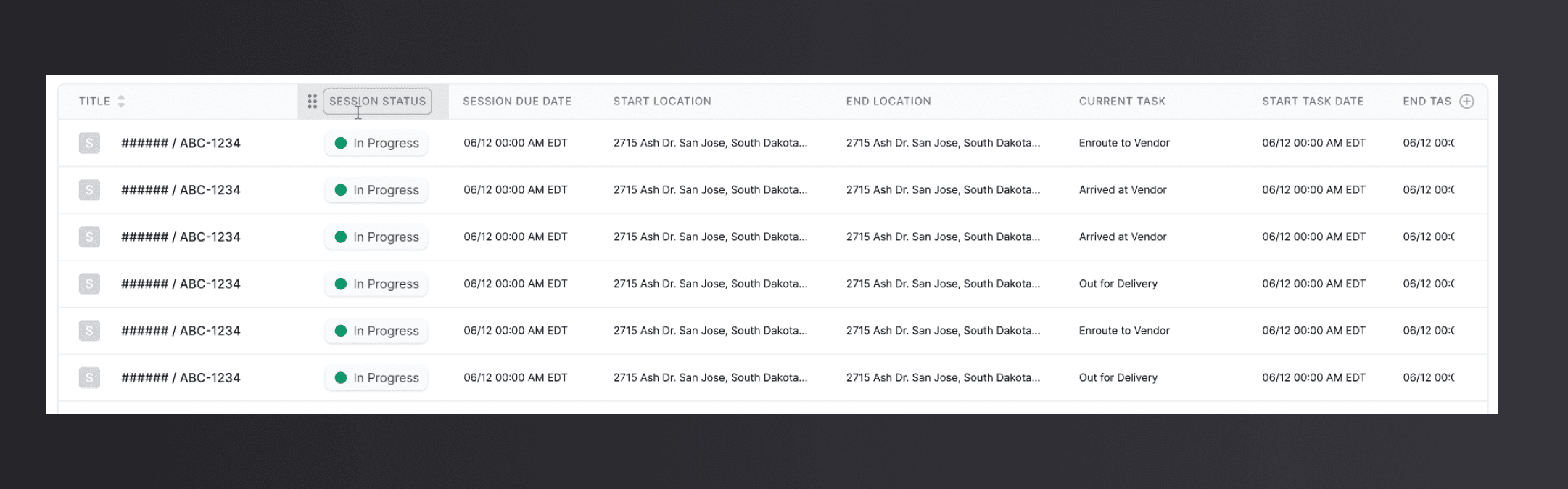
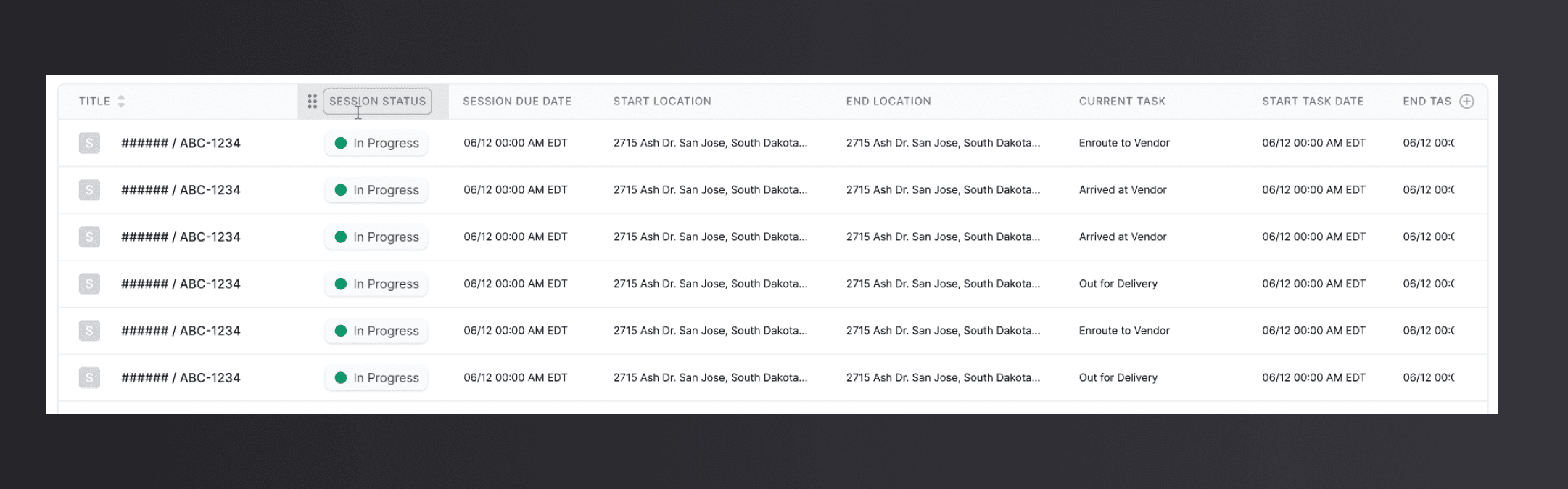
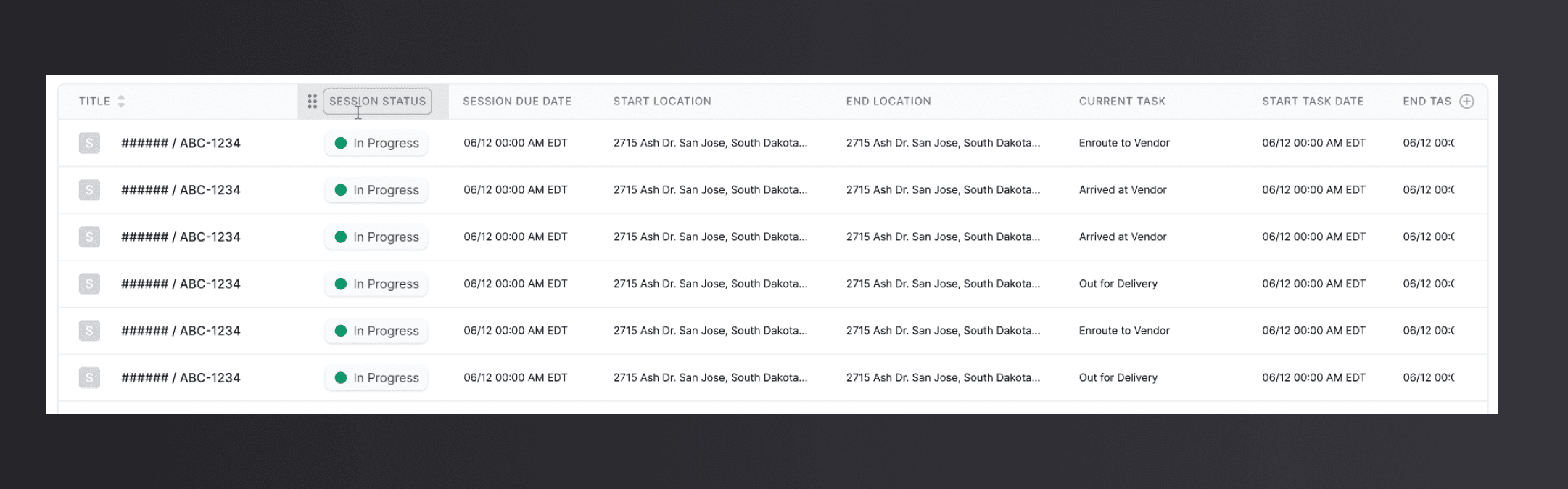
New Look Data Table Row/Columns
Above are some screenshots of the updated Data Table with the added columns. These screenshots display how the interface can show/hide wanted columns. Additionally, users can rearrange and rename the shown columns and still keep the same logic.
The larger problem we face
The larger problem we face
In the end the larger problem we are trying to solve in the user experience of Core, is to create a product that is easy to use for many varying use cases. I believe the key term is Scalability. Whenever we create something in Core it is at the front of my mind to always think about how this feature might be scalable. We cannot dig ourselves too far down one rabbit hole where we create to custom of an experience for one use case where it is not usable for another.
In the end the larger problem we are trying to solve in the user experience of Core, is to create a product that is easy to use for many varying use cases. I believe the key term is Scalability. Whenever we create something in Core it is at the front of my mind to always think about how this feature might be scalable. We cannot dig ourselves too far down one rabbit hole where we create to custom of an experience for one use case where it is not usable for another.
User Type
Dispatcher
Skill(s)
UX/UI Design
Industry
Mobile Services
Date
October 2023